|
1。在FW中新建一个88*31大小的文件。
2。在画布中画一个88*31的矩形。
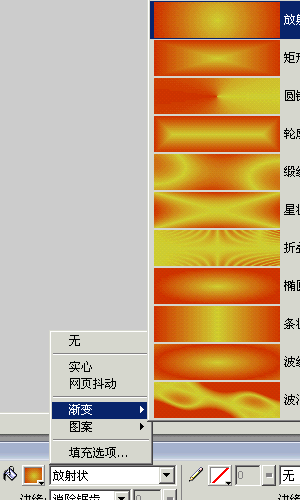
3。矩形填充-渐变-放射状,然后选择颜色。(不一定要酱紫的,你喜欢怎么样就选怎么样的效果)

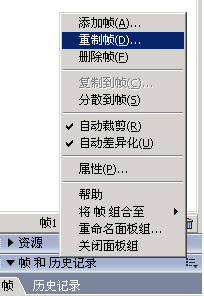
4。在祯面版中选择重置祯。数量自己估计,在当前祯之后。

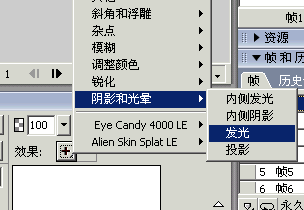
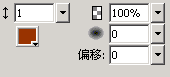
5。在祯1上打“_”最好是白色的,效果:阴影和光晕——发光,设置如图。


6。接下来把这个"_"复制到祯3。
7。在祯4同一位置写上“B_”;祯5同一位置写上“BK_”;祯6你也能猜出来,是“BK1_”,就这样以此类推,把要的字打完。到最后一个字的时候,后面就表打“_”了。
并重置最后一字所在祯。(你前面重置的但是没有用到的全都拖到垃圾筒里)
8。最后一字所在祯的祯延时设为50。
9。在下一祯中作一个矩形,宽10,高31。纹理粒状,透明度0%。位置在画布的左上角。
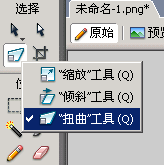
10。用倾斜工具,将矩形调节到你想要的倾斜位置。

11。选中矩形,滤静——模糊——高斯模糊
(教程:)
12。在接下来的几祯里调节位置。
13。最后一祯中把矩形移出去。最后一祯祯延时:100。
14。在作些修改,比方说加边框什么的,美观一些。
15。导出成GIF动画,完成。
未美化的完成图:

其实这个很简单的,只是把以前的教程结合一下而已~
 如果有什么不对的,请指教,谢谢 如果有什么不对的,请指教,谢谢

[文章录入员:sky365] |

