用flash做网站或者动画片的导航条对大家来说可能已经非常熟悉了,不过以前我们看到的大多数都是那种传统的矩形排列导航条,这次我们用FLASH做一个奇妙的旋转导航条,一定会让您的作品增色不少。这里我们主要介绍思路和控制方法,朋友们可以在此基础上做一些细节的美化。
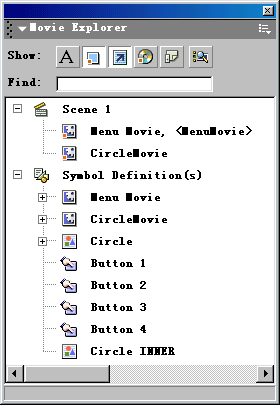
我们首先看看这个文件的元件结构,以帮助我们理解制作思路和结构。

1.首先启动flash,新建一个Graphic图像组件,并把它命名为"circle", Flash会自动进入编辑画面,然后选取椭圆工具,按下shift键的同时画一个正圆,然后设置好圆形的轮廓线和填充的颜色,如图1所示:

图1
2.然后将整个圆选取中,按下F8将之转换成另一个Graphic类型的组件,取名为'Circle Inner'.
3.利用对齐工具(Align) 或Ctrl +K,选取你的圆并让它对齐舞台中心(按下  ) (我习惯让组件对齐舞台中心,这对你在编辑图像组件时是很有帮助的,让每个组件对齐舞台中心比较容易让你了解各个组件的相互关系)
) (我习惯让组件对齐舞台中心,这对你在编辑图像组件时是很有帮助的,让每个组件对齐舞台中心比较容易让你了解各个组件的相互关系)
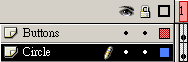
4.回到Circle组件的编辑状态,将圆圈所在的图层命名为 'Circle', 并另外新增一个图层名叫 'Buttons'. 如图2所示:

图2
小技巧:为图层取合适的名字可帮你在后面制作电影片断时,方便你决定要将组件放在哪里(哪一层)
5.维持Buttons 图层的选取, 用圆形工具画出一个较小的圆圈,选取它按下F8将之命名为'Button'(按键) ,并选择类型为Button),这时候你将会在图库(Library)看到你创造的按钮,在按钮上用鼠标按两下进入编辑模式,在'Over'下给按钮换个不同的颜色,当然你要记得在'hit'下也要有一个范围才能让按钮被选取,如图3所示:

图3
6.回到Library,在Button按下鼠标右键,选取 Duplicate命令复制"按键"组件并命名, 如'Button 2'. 'Button 3',你可随意复制想要的组件数目(名字不要相同),数量根据你需要导航的栏目而设定。
7.当你复制好按键后,可以回到个别的编辑模式并给予按键不同的文字,在这范例我用1,2,3,4来作区别。
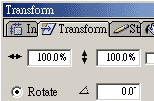
8.回到圆圈(Circle)编辑模式,选取Button图层,将刚刚做好的按键角色拖放到圆圈里,你可以再用对齐工具(align)调整按键的位置,并旋转缩放它们。
大家可以使用  或
或  实现旋转缩放。
实现旋转缩放。
9.调整好按键的位置和大小后,给第一个按键增加Action代码:
on (rollOver) {
stop ();
} //让 'Circle Movie' 停止转动.
on (rollOut) {
play ();
} //鼠标移开按键,'Circle Movie' 就会继续转动
on (release) {
tellTarget ("_root.MenuMovie") {
gotoAndStop (2);
} //按键去[_root]中的实例 'MenuMovie' 并停在按键指定的影格上
注意:给四个按键相同的AS代码,但要注意的是在'gotoAndStop( )'每个按键要分别填入数字3,4,5。
10、 创造一个新的组件[Ctrl + F8],属性为电影片断,名字为'Circle Movie' ,在Circle Movie 编辑模式, 在第一个图层的第一个frame 里拖放"圆圈"(Circle)角色到舞台,并用对齐工具使其置中于舞台,并在第100格Frame 按鼠标右键加入影格(insert frame),在第一个图层的第一个frame按鼠标右键选取'motion tween' ,并在第100格按鼠标右键加入一个Keyframe
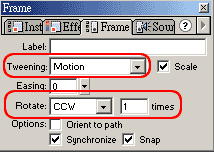
11 、按[Ctrl+F]打开影格编辑面板,如图选择"旋转","逆时针一次"

如果你想要让圆圈转慢一点,你可增加影格数目(但注意这也会拖慢影片速度及让档案变大)
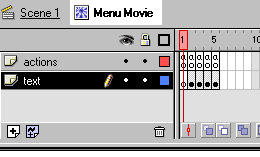
12、回到场景(scene1)Main Timeline, 拖放角色库里的Circle Movie到图层的第一格并帮图层命名为"Circle Movie",增加第二个图层并取名为Menu Movie。维持图层选取按Ctrl + F8, 创造一个新MC叫'Menu Movie'. 编辑Menu Movie, 选取图层命名为'text'并依序插入5个Keyframe。
13 、让第一个keyframe维持空白,在后面四个keyframe分别填入文字,我用 'I', 'Love', 'My', 'Flash'。
14、现在,新增图层名叫'actions',并依序插入5个Keyframe,每个keyframe都添上'stop' 的action语句。

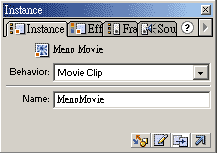
15、回到场景(scene1),选取Menu Movie 图层, 并拖放 MC 'Menu Movie' 至舞台中央, 如图在实例名填入'MenuMovie' (注意中间没有空格).。

16、现在可以测试一下你的影片啦。
本实例只是一个较简单的旋转导航条,你可以根据这个例子的制作方法,发挥自己的创意,做出更有个性的导航条。


