CSS——层叠样式表的使用已经变得越来越普及,常见的样式表使用方法有三种:内部样式表文件、外部链接样式表、内部嵌入样式表。关于样式表的优越意义和详细用法以及具体的设置参数不是短短的一篇文章可以说清的。早期创建CSS需要有专门的知识,需要直接编写样式表文件。如今,Dreamweaver使得这项工作可以在一个统一的界面中进行,通过简单的操作即可完成创建、修改、添加等样式表功能,这些设置可以影响到任何事物,从普通的文本布局到复杂的多媒体文件控制。你将会发现通过修改一个单一的外部样式表文件,可以迅速的改变整个站点的外观。今天我们不准备详细讨论所有样式表的具体参数和知识,我们只想给大家介绍在Dreamweaver中使用样式面板直接创建样式表文件的方法。
一、对样式表的操作途径可以有以下三种:
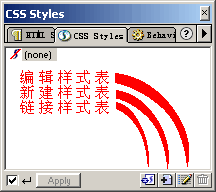
1、 从下拉菜单Window—CSS Styles打开样式面板。

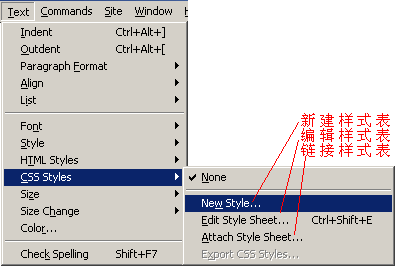
2、 从下拉菜单Text—CSS Styles启动样式表对话框。

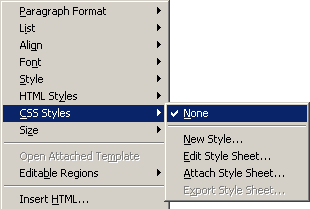
3、 在页面空白处点击鼠标右键启动样式表对话框。

不管如何启动上述几个样式菜单或面板,他们都包含相同的几个命令:新建样式表、编辑样式表、链接样式表和导出样式表。下面我们来详细介绍样式的定义。
二、 定义样式表选项。
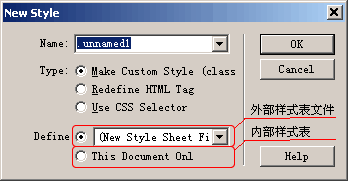
启动新建样式表后会打开如图四所示的对话框:

(一)首先看一下Define选项
1、 New Style Sheet File:此选项将会把你设定的样式最终保存在一个外部单独的样式表文件中,这个样式表文件可以被其他文件共同使用,也就是说你可以使站点内的所有文件使用同一个样式表文件。
2、 This Document Only:此选项将会把你设定的样式仅仅放在当前文件的头文件中,这些样式只能在此文件中使用。
(二)另一个选项是Type:在这里选择将要创建的样式的类型,包括:
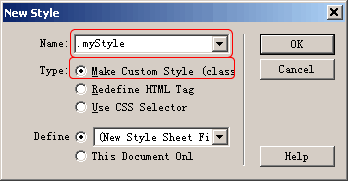
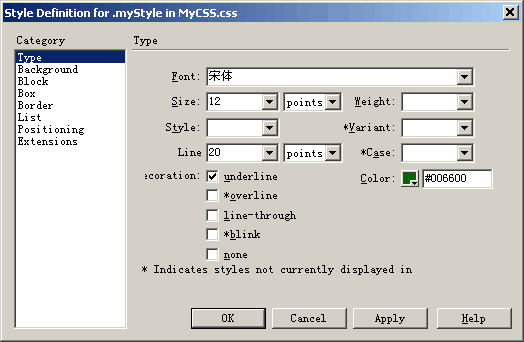
1、 Make Custom Style(定制自己的样式类别):选择此类型后,需要在上方的Name中填入一个样式名字,需要注意的是,此类名称必须以“.”开头。这种方式定义的样式我们可以把它附给绝大多数的HTML对象,这样可以使这些对象有统一的外观。如图五我们创建一个myStyle的样式:

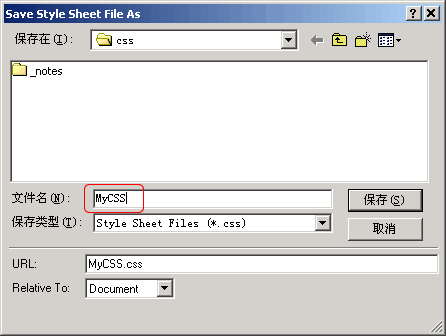
因为上面我们选择的是定义一个外部样式表文件,所以点击OK后打开保存文件的对话框:

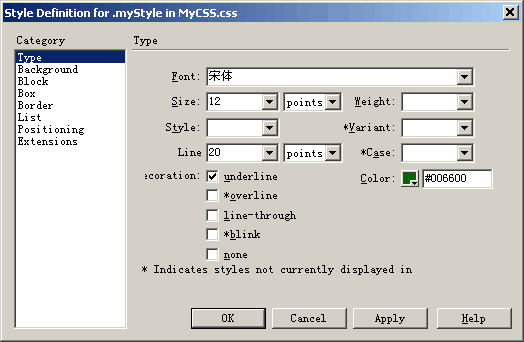
选择你的目录和文件名,保存后进入样式设置对话框

这里我们定义了一个字型为宋体,字体大小为12pt,行高为20pt,色彩为深绿色,并带有下化线的样式。
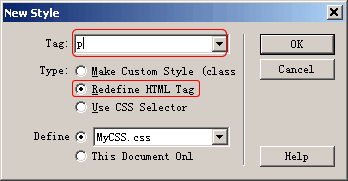
2、 Redefine HTML Tag(重新定义HTML标识):选择此选项后从上方的Name下拉框里选择需要重新定义的HTML标识。这个选项将使得文件中具有统一标签的所有内容使用相同的外观。例如使所有的段落起始位置缩进两个字可以按照下面的方法重新定义<p>标签

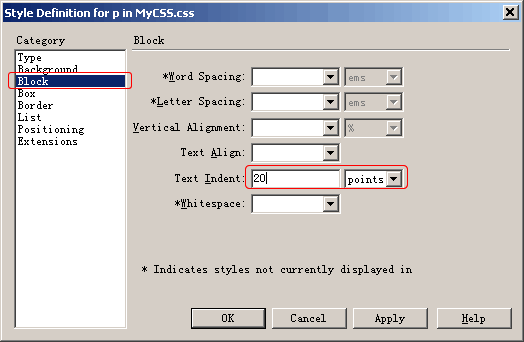
文字的大小等定义同上面的方法,而段落首行缩紧可以按图所示定义:

需要注意的是,如果你的字体定义的为10pt,则这里的首行缩进可以定义为20pt既两个中文字。由于所有的相同类型标签使用的样式相同,所以这种方式适合于大量的相同元素的样式定义,例如对网页中所有的段落统一字体、颜色、大小、行距、段首缩进。
3、 Use CSS Selector(使用CSS选择器):这个选项的功能是可以设定链接文本的样式

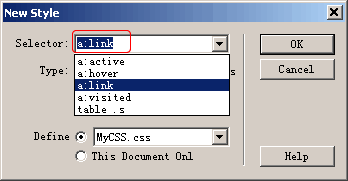
在Selector下拉列表中内定了四个选项:
a:active ——定义链接被激活时的样式,即鼠标已经点击了链接,但页面还没有跳转时。
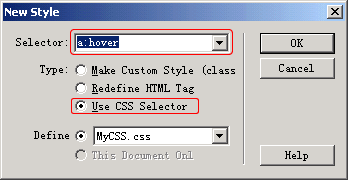
a:hover ——定义了鼠标悬浮在链接文字上时的样式。
a:link ——定义了链接文字的样式。
a:visited ——浏览者已经访问过的链接样式。
这个选项有两个功能。
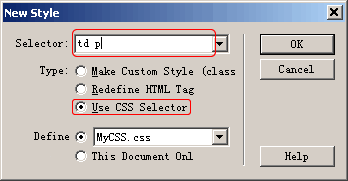
1)一是对具有一定关联组合标签的对象使用指定的样式,例如图十一的设置是:(td p),这表示文件中所有在表格中使用<P>标签包围的文本将使用这里定义的统一样式,而不在表格中的<P>标签包围的文本将不使用这个样式。

2)利用这个功能我们还可以定义两种以上的链接样式风格,具体步骤如下:
在Selector下拉框中选择a:link,此为链接文字常规状态下的样式

具体参数如图,注意此样式我们使用的是有下划线(underline),颜色为(#0000FF)的样式。

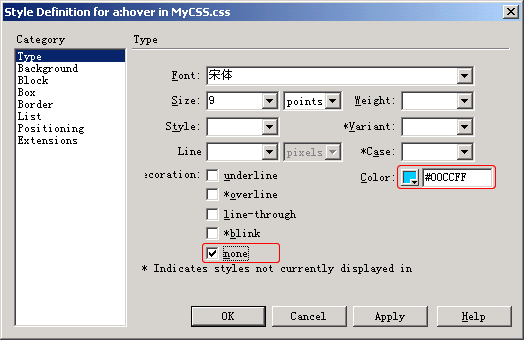
接下来在Selector下拉框中选择a:hover,此为鼠标悬浮在链接文字上方状态时的样式

具体参数如图,我们定义的是无下划线(none),颜色为(#00CCFF)。

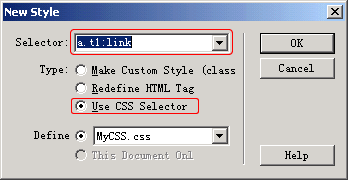
同样的方法我们可以建立另一个链接样式a.t1:link和a.t1:hover。
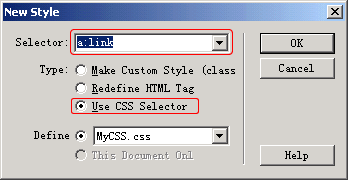
在Selector下拉框中选择a:link,修改其为a.t1:link,即在原有的a:link中加入.t1样式类

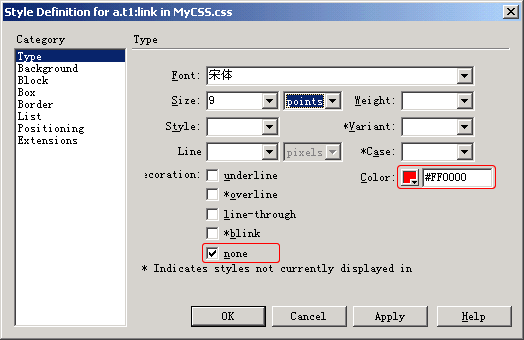
具体参数如图,注意此样式我们使用的是有无划线(none),颜色为(#FF0000)的样式。

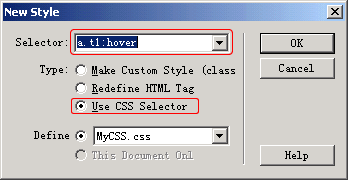
再在Selector下拉框中选择a:hover,修改其为a.t1:hover,即在原有的a:hover中同样加入.t1样式类

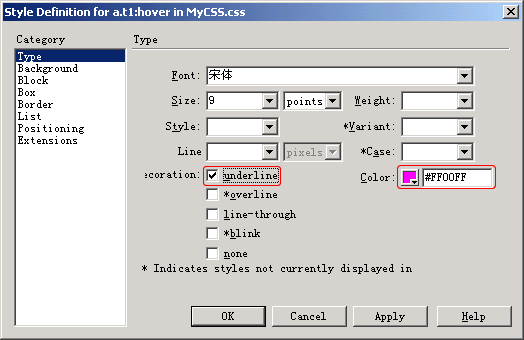
具体参数如图,注意此样式我们使用的是有下划线(underline),颜色为(#FF00FF)的样式。

三、 在文件中使用样式:
我们定义完样式表文件后,就可以在Dreamweaver中套用这些样式了。套用样式表的方法主要有三种,我们下面分别介绍。
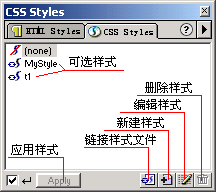
1、 使用样式选项板。
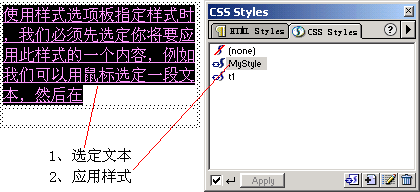
样式选项板列出了当前文档可用的样式

需要指出的是,这里列出的只是部分已定义的样式,我们前面在CSS Selector中定义的链接样式和重新定义的HTML标签样式,不会出现在这里,这里出现的只是我们自定义的样式类。我们重新定义的HTML标签样式讲直接在文档中生效,例如我们前面重新定义的<P>标签样式,将直接在文档中起作用。文档中的内容将按照我们的定义重新排列和显示。而链接样式(A:Link;A:Hover)也将直接作为所有文字链接的默认格式显示,除非我们重新指定了新的链接样式。使用样式选项板指定样式时,我们必须先选定你将要应用此样式的一个内容,例如我们可以用鼠标选定一段文本,然后在样式选项板中单击我们需要的样式,即可将此断文本按我们的设定格式化:

我们首先需要在标示选择器上选定一个标签,如图中的<td>标签,然后在<td>标签上点击鼠标右键,选择Set Class>>MyStyle,则可以快速把我们定义的MyStyle样式类指定给<td>标签。
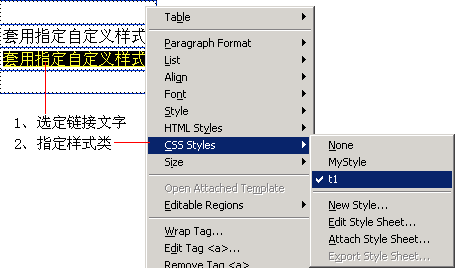
3、 使用右键快捷菜单。我们也可以从右键快捷菜单中直接给对象指定一个样式,例如我们想为一个链接文字指定另一种定义的链接样式,我们可以先为这段文字添加链接,此时这个文字的链接样式是我们定义的默认样式。接着我们可以选中此链接文字,在右键快捷菜单中指定新的样式类,如图;

这样我们就在文件中使用了两种链接样式。
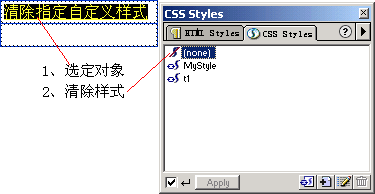
4、 清除样式。清除样式我们可以使用样式面板,首先选定应用了某种样式的对象,然后在样式选项板中点击None,即可清除原有的样式,如图;

好了,关于样式表的创建和使用我就介绍到这里了,在本文中我只是介绍了如何定义样式、如何使用样式的几种途径,而具体的样式详细参数、各种样式的适用范围、样式文件的意义和使用规则,我并未详细介绍。自己研究研究吧,路已经告诉您了,路上遇到的事儿的靠你自己解决了。

