建立一个网站,首先要在本地机器上做好网站,再传到网上的虚拟空间上。现在免费的网页空间很少了,在http://www.51.net/还可以申请到可以使用几个月的免费空间,这对于学习网页制作已经够了。接下来主要介绍本地站点的建立,站点文件命名。
简明步骤:在C盘新建一个文件夹→在Dreamweaver中定义站点→新建文件和文件夹→给文件和文件夹命名。
目标是做一个个人网站。打开“我的电脑”,打开C盘,点鼠标右键,选择新建。

选择文件夹选项

C盘下会出现一个新建文件夹图标

输入你想要的站点名称,这里输入media,其实可以任意输入名称的,要注意的是,尽量不要用中文命名,以免出现意想不到的麻烦!

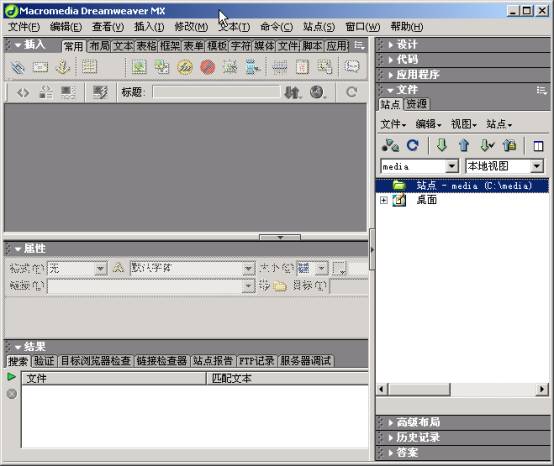
现在开始在Dreamweaver MX中把media这个文件夹定义为站点。
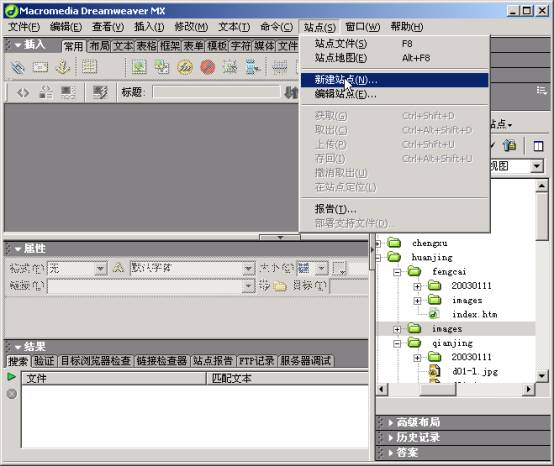
打开Dreamweaver,在菜单栏上,点击站点菜单,选择新建站点

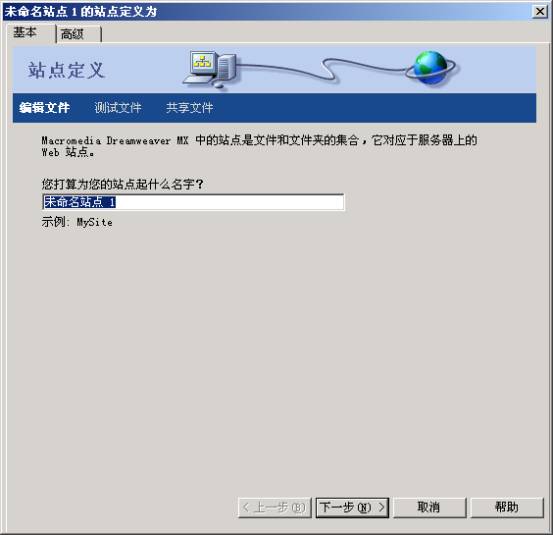
接下来需要给站点起一个名字,可以起任意一个名字。

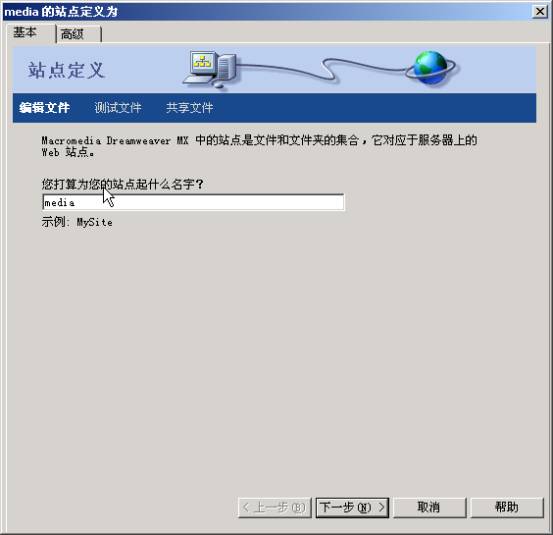
这里起名为media,按下一步

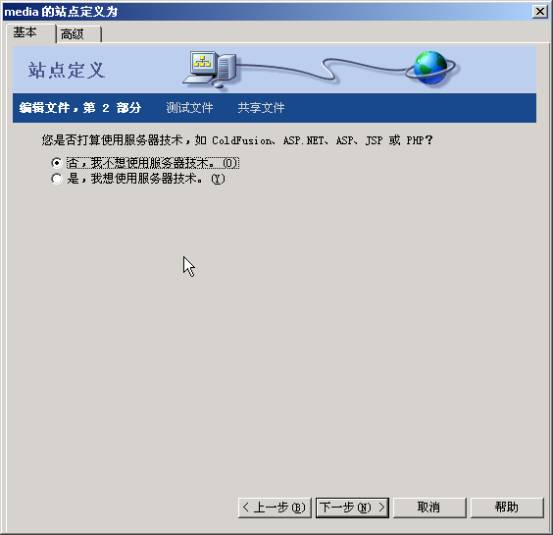
按下一步按钮,选择是否使用服务器技术。因为实例建立的是一个静态站点,就选择“否,我不想使用服务器技术”。

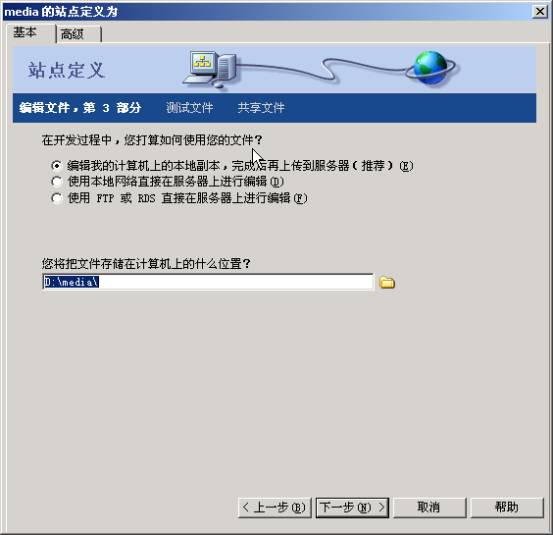
按下一步按钮,因为要传到网上的虚拟主页空间,就要选择“编辑我的计算机上的本地副本,完成后再传到服务器上”。

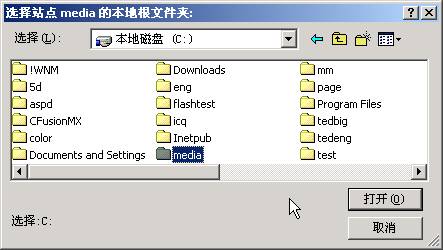
按下一步,选择要定义的本地根文件夹

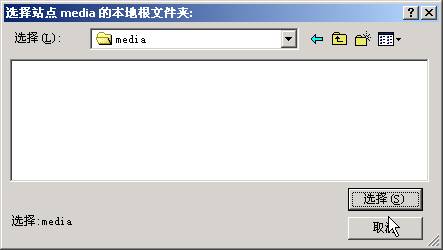
这里选择media文件夹

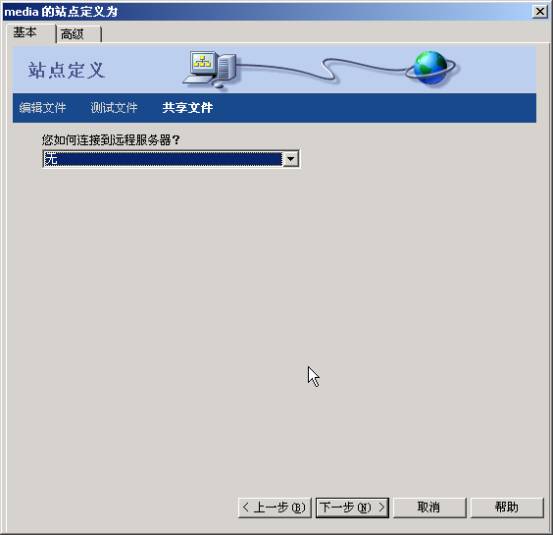
点“选择”按钮,因为没有使用远程服务器,就选择“无”。

按下一步

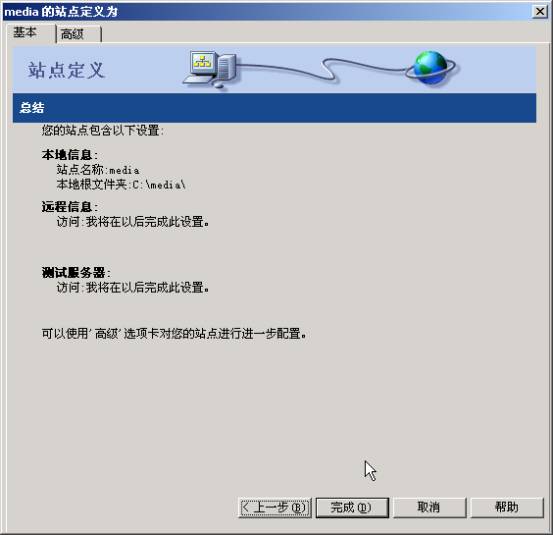
按完成按钮,一个站点就定义好了。